Привет друзья! Сегодня я вам расскажу как сделать так, чтобы ваш сайт был mobile friendly. Это легко можно сделать используя фреймворк bootstrap.
После этого урока вы сможете так располагать ваш контент на экране, чтобы он красиво отображается не только на десктопе, но и так же красиво отображался на мобильном устройстве. Когда у сайта нет горизонтальной прокрутки страниц и есть только вертикальная прокрутка контента, если применимо.
Также рекомендую вам изучить возможности фреймворка bootstrap, для того, чтобы вы знали какой у него есть функционал — чтобы не писать заново код например для создание менюшек сайта, создания ниспадающих списков, эффектов всплывающих окон – и в таком духе.
Надо сразу использовать все те возможности, которые написаны другими людьми – и вы экономите не только ваше время, но и время работодателя, потому что он получит ваш классный код намного быстрее. 😊
Фреймворк bootstrap — это очень удобный инструмент.
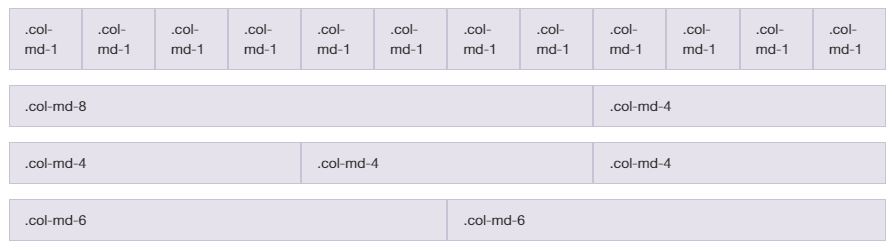
Фреймворк bootstrap разделяет экран на 12 столбцов, и тем самым вы можете указывать сколько столбцов использовать для контейнеров для разных размеров экрана, и контент будет масштабироваться соответствующим образом.

Существует три основных компонента—контейнера, строки и столбцы.
Контейнеры – для этого div блоку присваивается класс container для фиксированной ширины или container-fluid для растяжения блока на всю ширину.
Строки — для этого div блоку присваивается класс — row, который обеспечивают выравнивание столбцов по горизонтали.
Столбцы — — для этого div блоку присваивается класс – col, причем с указанием размера, сколько столбцов из 12 он занимает и с указанием типа экрана.
| Ширина контейнера | None (auto) | 576px | 720px | 940px | 1140px |
| Класс префикса | .col-xs- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
Вступай в группу VK: https://vk.com/wiseplat 🚀
Подписывайся на канал YouTube: https://www.youtube.com/channel/UCfxnN0xALQR6OtznIj35ypQ